
大部分人的網站都用Google Fonts
我也覺得在眾多字體中,只有Google Fonts比較美觀好看
如何為佈景主題新增中文字型Google Fonts?
只要安裝外掛就可以一鍵套用Google中文字體
Google Fonts Typography
![]()
安裝完成後去 外觀-自訂 做字體設定
可是後來我發現了安裝這個外掛的問題
就是會減慢網速
這個對於用家體驗或是SEO都有負面影響
所以在這情況下
我決定用另一個方法把Google Fonts套用到網頁
就是用CSS
我不是念電腦科的也沒有相關的知識
可是這是很簡易
就可以做出跟用外掛一樣的效果
首先我先分享一下用外掛前後的分別
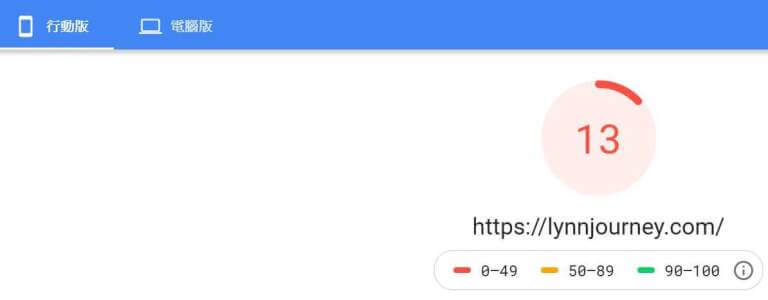
用Page Speed Insights測試
用來分析網頁內容,並提供如何加快網頁載入速度
https://developers.google.com/speed/pagespeed/insights/
用外掛Google Fonts Typography情況下

天啊只有13分!
我是已經用了外掛如Autoptimize 去加快網站速度,但竟然還是這麼慢
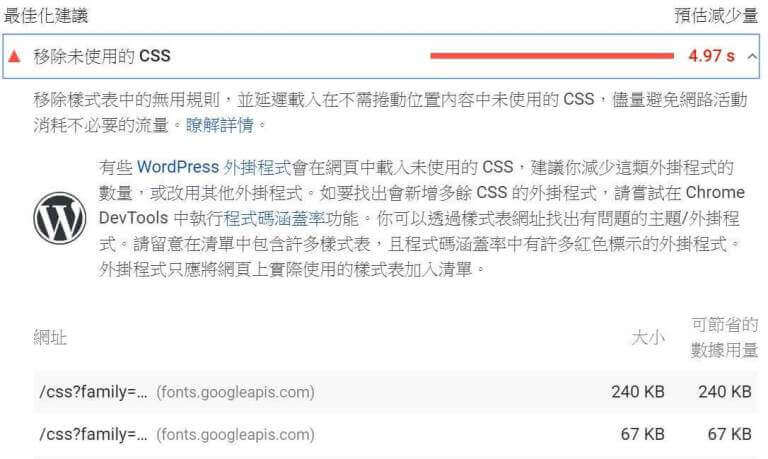
可以看到表現這麼差的主要原因是因為未使用的css
在網址可以看到是因為Google Fonts


Google Fonts Typography免費版會安裝很多字體而且你是不會用到的
付費版Google Fonts Pro可以選擇自己要的字體,其他不要
Upgrade to Google Fonts Pro
不過我有看到其他網友分享買了付費版分別都不大
而且價格也不便宜
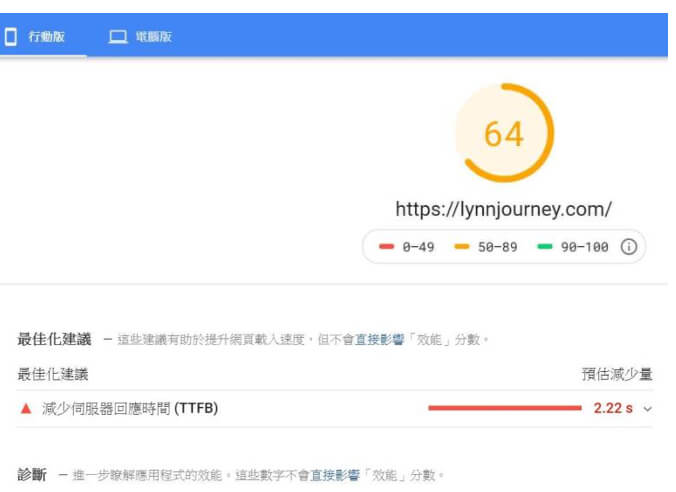
不用外掛Google Fonts Typography情況下(用CSS代替)
再來對比不用的話
表現差幾倍! 現在有60多分
真的想不到….
而之前主要問題未使用的CSS也解決了



用CSS套用Google中文字體教學 |
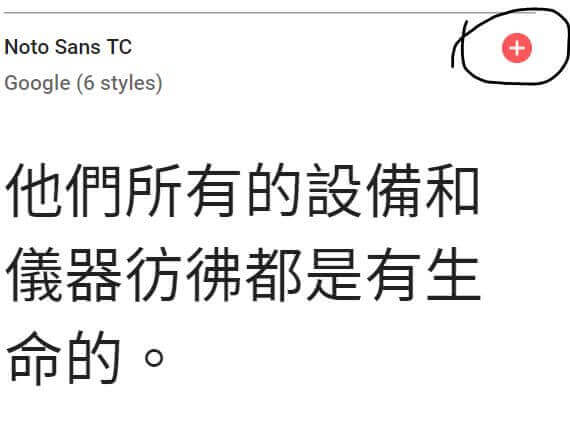
先到https://fonts.google.com/ 選擇字體
想要的字體按右上 + 號

按@IMPORT

到WordPress後台
選外觀 – 編輯佈景主題
選佈景主題頁首 header.php
把<style> 到</style> 整段文字貼上去,儲存
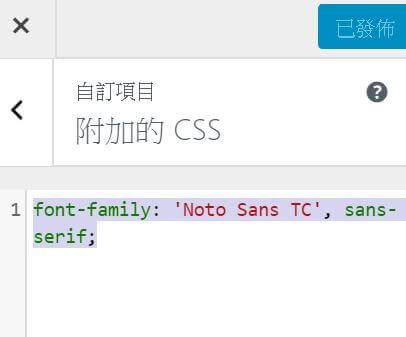
接下來去外觀 – 自訂 – 附加的 CSS
把specify in CSS裡面的文字貼上去
如:font-family: ‘Noto Sans TC’, sans-serif;
再發佈就可以了

用外掛效果

用CSS效果


| 相關文章 |
| ►【6款WordPress外掛推薦】 修改手機版型.排版.選單 |


